Open-Source Repository Analysis: Vue.js
Created: Fri May 03 2024
Last update: Fri May 03 2024
Estimated reading time43 minThe “Open-Source Repository Analysis” series deeps dive into famous open-source repositories to understand their structure, configuration and specificities so that the open source community get inspired to create and maintain their own open-source projects.
How This Analysis Works
How This Analysis WorksThis article is a one-shot analysis of the Vue.js core repository that happened in April/May 2024. It won’t be updated along the way when the repository evolves. It is up to you to check the repository directly for the most up-to-date information, and maybe find some even more interesting things in the future!
The process of analyzing repositories follows a specific series of steps based on the discovery of the repository via the interface:
- The organization that provides the repository.
- The right-hand side of the repository page is analyzed first: the about section, the releases, the packages, the deployments, the sponsorship, and the organization.
- Then, the README file is analyzed with its content and structure.
- Next, the tabs of the repository are analyzed: issues, pull requests, labels, milestones, discussions, wiki, actions, projects, security, insights.
- Finally, an analyze of a part of the code with the common files that are helpful in a repository to maintain it and to help the contributors. The code itself of the project is not analyzed as we want to get insights on the good practices and the tools relative to open-source projects.
This article will gather all this information and cross-reference it to provide a comprehensive view of the Vue.js core repository, and its good practices.
In this series, suggestions of improvements can be mentioned. They are just ideas to make it even better or to suggest some other ways of doing things. They are not meant to criticize the maintainers, the contributors of the corresponding repository, or the project itself.
Vue.js
Vue.jsVue.js is a popular JavaScript framework for building user interfaces and single-page applications. It was created by Evan You and released in 2014. Vue.js is known for its simplicity and flexibility, making it a great choice for developers who want to build modern web applications.
Vue.js is composed of several repositories, each serving a different purpose. This analysis focuses on the main Vue.js GitHub repository:
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
GitHub Organization
GitHub OrganizationThis repository is part of the Vue GitHub organization.
The organization page is well configured with a short description, a logo, and links to their website and X account. It is verified and it contains pinned repositories whose the core repository is the first one. Having pinned repositories is really helpful to highlight the most important projects of the organization, especially when there are many repositories.
There could be room for improvement in this page.
-
There is no
.githubrepository at the organization level. Having one could be used to store common files like issue templates, pull request templates, etc. Maybe it’s not needed for this organization, but it could help to have a centralized place for these files (see GitHub documentation - Customizing your organization’s profile). -
In this same
.githubrepository, a.github/profile/README.mdfile could be added in the organization repository to explain what the organization is about, what are the main repositories, how to contribute, etc. This file could be used to provide more information to users, contributors, or potential sponsors. Here is an example of what it could look like in our Open {re}Source organization. -
It might be voluntary for various reasons, but the organization doesn’t have any sponsorship at the organization level. This would be a way to support the entire organization and its projects, and could be mentioned in the
.github/profile/README.mdfile. But this clearly depends on the organization’s governance and strategy.
GitHub About Section
GitHub About SectionThe GitHub about section of the repository is the first thing that users see when they land on the repository page. It is important to have a clear and concise description of the project to give users an idea of what the project is about.

This about section starts with a description with a nice sentence in a non-formal way with a cool emoji. This is a good way to catch the attention of the users by showing the personality and friendliness of the project. Emojis can be a tricky thing in terms of accessibility, but having it at the beginning or the end of the sentence is acceptable as it doesn’t replace a word in the paragraph.
Then, there is a link to the website, which is a good practice to redirect users to the official website of the project.
Good practices are followed since we can see the readme, license, and security policy links. The other links are automatically available on all GitHub repositories: activity, custom properties, stars, watchers, and forks.
There are room for improvements in this section:
-
The only missing link here is the code of conduct because there is no
CODE_OF_CONDUCT.mdfile in the repository. More information about this will be provided in the code of conduct section. -
There are no topics in the repository such as “javascript”, “framework”, “vue”, and “frontend”. This is not a big deal but topics could help to categorize the repository and make it easier to discover, even if Vue.js is already well-known by the community.
Releases, Packages and Deployments
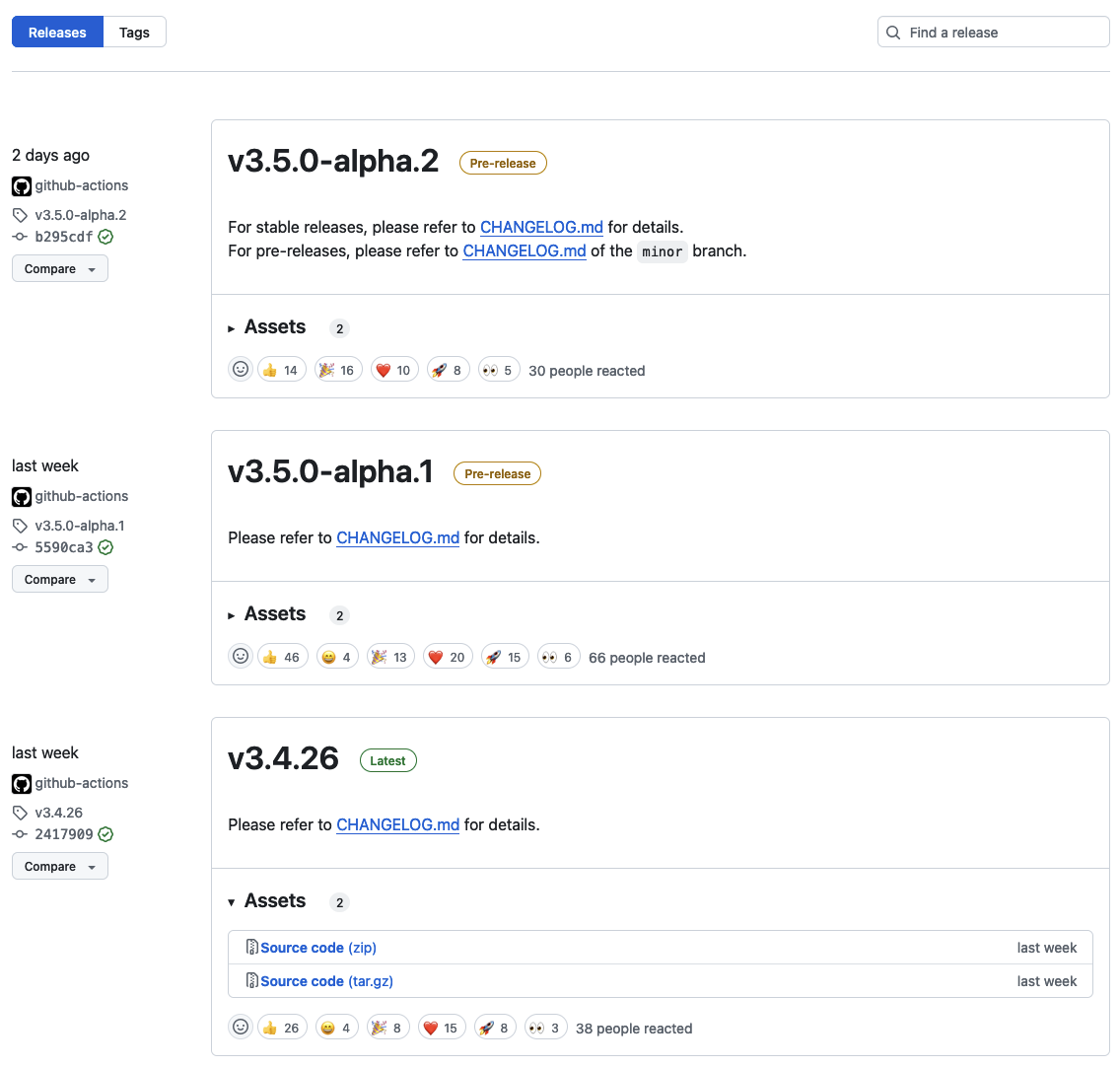
Releases, Packages and DeploymentsReleases are included in the home page, showing the latest release and the number of releases. This is a good way to highlight the latest changes and to show that the project is active, and to find the releases easily.
Packages and deployments are not used in this repository.

All the versions are tagged with a v prefix and the alpha versions are tagged with an alpha suffix. These alpha versions are pre-releases and are not stable versions. This is a good practice to differentiate the stable versions from the pre-releases.
The community is really active in this repository as we can see that between 30 and 60 people reacted to the GitHub releases. This is a good sign of a healthy project with an active community.
If we look at the details of the releases, we can see that the releases are created by github-actions which means that they are automatically created by a GitHub Action.
Releases and Automation
Releases and AutomationThe releases are semi-automated with the help of GitHub Actions. The release process is triggered by a tag push. The release is created by the Create Release GitHub Action. This action is triggered by the push event on the refs/tags/* branch. The action is defined in the .github/workflows/release-tag.yml file, relying on the yyx990803/release-tag GitHub Action, a fork of actions/create-release.
In the GitHub workflow files, and in the executed GitHub Actions, we can see two other workflows related to the releases:
- canary release: Automatically release a new canary version of the project every Monday at 1 AM UTC.
- canary minor release: Automatically release a new canary minor version of the project every Monday at 1 AM UTC.
All this automation is a good way to save time for the maintainers and to ensure that the releases are consistent and follow the same process every time.
Sponsorship
SponsorshipThe sponsorship section is included in the home page where we can see two kinds of sponsorships:
- GitHub Sponsor of Evan You, the creator of Vue.js project
- Open Collective to sponsor the Vue.js project (see the Open Collective Analysis)
We are not going to analyze the sponsorship numbers in detail, as it is not the goal of this analysis.
However, we can note that the tiers and the values are slightly different between the GitHub Sponsors and the Open Collective sponsorship.
Here is a list of interesting counterparts for the sponsors (depending on the amounts) that could give you some ideas:
- Receive a Sponsor badge on your profile (this is a the default GitHub behavior for sponsors).
- The name, logo, or company’s logo can be put at different places depending on the amount:
- in various sections in
vuejs/core’s README and BACKERS files. - on the sponsor page of vuejs.org.
- on the front page of vuejs.org.
- in Vite’s documentation, with more prominent placement and targeting early adopters across multiple frameworks.
- the right sidebar of every content page on vuejs.org.
- in various sections in
- Listed at https://vuejs.org/partners/ (requiring a pre-approval).
- Special shout-out from the official @vuejs Twitter account.
An interesting thing to notice is how they add the page views of the website to show the visibility that the sponsor can have. This is a good way to show the impact of the sponsorship, and motivate the sponsors to probably increase their sponsorship.
Display the sponsors in the README
Display the sponsors in the READMESponsors are highlighted directly in the second section of the README. It shows the importance of sponsors for the project.
There is a small description that thanks the backers and sponsors, and a link to the full list of backers and sponsors in the BACKERS.md file. This is a good way to show the importance of the sponsors and to give them visibility. There is also a link to the sponsoring page on Vue.js website.
At the time of the analysis, there is a small issue with the “Special Sponsor” section in dark mode which is generated differently than the other sponsors image, and also different from the image used in the BACKERS.md file.

We often see this kind of issue with dark mode on GitHub, especially when the content contains SVGs without background. This is obviously not a big deal.
Display the Sponsors in a BACKERS.md
Display the Sponsors in a A BACKERS.md contains the list of backers and sponsors of the project in an SVG image.
This is not a common approach, but definitely a good one, as it gives visibility to the sponsors and backers in a dedicated file that can be easily accessed or referenced from several places.
This is a good way to give visibility to the backers and sponsors and to thank them for their support.
Sponsor Page on the Website
Sponsor Page on the WebsiteWe learnt by reading the sponsorship tiers that the sponsors can be listed on the sponsor page of vuejs.org.
If we look at this page, it explains how to become a Vue.js sponsor, as a business or as an individual, the tier benefits, and displays the current sponsors.
This is a good recap of the overall sponsorship program for Vue.js.
There are some improvements that could be made to this page:
-
In the “Tier Benefits” section, the first part until the “Gold” tier contains links to
vuejs.organdvuejs/corerepository. From the “Gold” tier, the links are missing to thevuejs/corerepository and theBACKERS.mdfile. Moreover, theREADME.mdfile isn’t mentioned. There seems to be an inconsistency in the information between the 3 sponsorship information in the website, the GitHub Sponsors page, and the Open Collective page, that could be harmonized to avoid confusion. -
The sponsors don’t appear on Firefox as the data from https://sponsors.vuejs.org/data.json doesn’t seem to be reachable for CORS reasons.
Vue Partners
Vue PartnersWith the highest tier, the sponsors can become partners of Vue. And these Vue Partners are listed in a dedicated page where it is not simply a list of sponsors anymore, but real presentations of the partners with cards containing the logo, the name, the description, and the link to the website. There is even a “Partner Spotlight”.
There is a sense of exclusivity and premium service for the partners. On one hand, it shows the importance of the Vue project and the trust that the partners have in the project. On the other hand, it can be a good way to motivate the sponsors to increase their sponsorship to become partners.
README
READMEWe looked at the right-hand side of the GitHub repository page, now let’s dive into the README file.
Except for an analysis, the README file is the first thing that users see when they land on the repository page. It is important to have a clear and concise description of the project to give users an idea of what the project is about, but also to provide with the right pointers to the main important parts of the project.
This README file is well-structured with the following sections:
- The Getting Started section is really minimalist with a simple redirection to the documentation. This is a good practice to avoid duplicating and maintaining content. Depending on where your come from when you land on the repository, you may also want to have a quick overview of the project. It could be a good idea to add a short description of the project before this getting started section.
- We already mentioned the Sponsors section in the previous part.
- The Questions section redirects to the official forum or community chat, and summarizes basic rules for the issues, not to confound the issues with the questions.
- The Issues section reminds the users to respect the issue requirements and to use the new issue helper when opening an issue. This is a good way to avoid issues that are not actionable or that are not clear. They also precise that the non-conforming issues will be closed immediately, showing that it is an important point for the maintainers, and probably recurring.
- A Stay In Touch section contains some external links are provided to follow the project on X, a link to the blog, and a link to the job board. Having a job board is not common in open-source projects and shows how Vue.js is a big project with a strong community!
- There is a Contribution section that links the contributing guide, mentions a curated list of awesome things related to Vue, and shows the contributors of the project. This is a good way to give visibility to the contributors, thank them, but also to create a community by allowing them to share their work.
- Finally, there is a simple reminder of the License used in the project which can be really useful for people not familiar with the GitHub repository structure and interface. And it can be also really handy when the README files are gathered by external tools such as package managers for instance.
Contributing Guide
Contributing GuideSome key elements have been spotted in the README file and were only some quick pointers. Let’s see what we can find in the Vue.js Contributing Guide.
The contributing guide is a key element of an open-source project. It is the place where the maintainers explain how to contribute to the project, what are the rules to follow, and what are the best practices to adopt.
Code of Conduct (CoC)
Code of Conduct (CoC)This is the first time a code of conduct is mentioned in this analysis, and it is directly a link to the code of conduct from the website. It is pretty rare to have it mentioned only in the contributing guide.
Usually, the code of conduct is mentioned in the README file and references a CODE_OF_CONDUCT.md file. I can understand that the Vue.js project is big and has a lot of repositories, and having a common code of conduct at a higher level in the website as a unique reference is a good idea.
However, having a CODE_OF_CONDUCT.md file in the repository could also allow in the about section to have a direct link to the code of conduct too, and to make it easier to find. An improvement could be to create this file in the repository, and simply add a link to the website in this file.
This code of conduct is something we know well in the open-source community, as it is adapted from the Contributor Covenant version 1.4.
The rule, which was also mentioned in the README, is pretty simple:
Always use https://new-issue.vuejs.org/ to create new issues.
You should check out this new issue helper, which is pretty amazing! A lot of pedagogy is put into this helper to guide the user to open the right issue with the right information. This is a good way to avoid issues that are not actionable or that are not clear.
A clear message is contained in this helper that is important and that must allow to save time for the maintainers by avoiding to justify the same things over and over again when they close an issue:
If you open an issue that does not conform to the requirements, it will be closed immediately.
There is even a ready-to-use justification for that: Why are we so strict about this?.
We won’t detail the new issue helper here, but you should definitely check it out! This tool, which is open source by the way too, is really amazing and a gold mine for any open-source maintainers.
However, there is probably room for improvement. It is pretty rare to have a dedicated tool for creating issues. As contributors, we are used to consult the contributing guide to know how to create pull requests, to understand the different statuses of the issues, etc. but we are rather used to create issues directly on GitHub. What makes it more difficult to understand is that there is a GitHub issue template in the repository that allows to create a report. This can be a bit confusing for the contributors.
One possibility to improve this would be to get rid of the GitHub issue template and to add to the .github/ISSUE_TEMPLATE/config.yml a new configuration that would redirect the users to the new issue helper. This would avoid any confusion and would make the process more consistent.
This section starts to explain what are the primary Git branches to work on.
The second element is a link to GitHub > Allowing changes to a pull request branch created from a fork. And this is a really good idea to mention this link in the contributing guide to avoid dealing with this kind of issue in the pull requests. It can have a big impact on the maintainers’ and contributors’ time. Imagine starting to review a pull request and realizing that you can’t push changes to the branch because it hasn’t been set up correctly…
Then, the section explains different things to consider depending on the type of pull request that we won’t mention here in detail, and that are pretty common in contributing guides.
However, two things are worth mentioning.
-
The first one is that the commit messages must follow their commit message convention which is stored in a
.github/commit-convention.mddedicated file adapted from Angular’s commit convention. I particularly like the “TL;DR” section starting the document that gives directly the regex to follow for the commit messages.In a spirit to reduce the noise and optimize the time of the maintainers, commit messages are automatically validated before commit by invoking Git Hooks via simple-git-hooks.
-
The second one is that the pull requests must be linted and formatted before being submitted. This is a good practice to ensure that the code is clean and consistent, and to avoid back and forth in the review process.
In a spirit to reduce the noise and optimize everyone’s time, the linting and formatting are automatically applied with ESLint and Prettier on commit by invoking Git Hooks via simple-git-hooks. It is enforced by the
.github/workflows/autofix.ymlGitHub Action for each pull request, or checked by a part of.github/workflows/ci.yml.It is not mentioned, but the latter is also used to run the unit and end-to-end tests on the pull requests.
These sections are rather specific to the Vue.js project and explain how to set up the development environment to work on the project, and use Git hooks and scripts. It is a good practice to have these kinds of sections in the contributing guide to help the contributors to get started quickly.
Something could be improved at the beginning of this section. The first sentence mentions that:
You will need Node.js version 18.12+[…]
This is a bit confusing as there is a .node-version file referencing Node 20. To have a consistent version, it could be a good idea to point rather to the .node-version file.
Maintenance
MaintenanceQuestions
QuestionsLabels
LabelsIssues
IssuesPull Requests
Pull RequestsProjects and Milestones
Projects and MilestonesAutomation
AutomationDependencies
Dependencies Found something valuable in this article?
Dropping us a star on GitHub would show your support and help others discover it.
Found a typo, a grammar error or a broken link? This article is missing something important?
Edit this article or create an issue for this article on GitHub.
CC BY-NC-SA 4.0 2023-2024 © Open {re}Source