Open-Source Repository Analysis: Vue.js
Created: Fri May 03 2024
Last update: Fri May 03 2024
Estimated reading time33 minThe “Open-Source Repository Analysis” series deeps dive into famous open-source repositories to understand their structure, configuration and specificities so that the open source community get inspired.
This analysis has been done on April/May, 2024, and won’t be updated along the way. The repository may have changed since then. That is why we will include some screenshots in case the repository changes.
The process of analyzing repositories follows a specific series of steps based on the discovery of the repository via the interface:
- The organization that provides the repository.
- The right-hand side of the repository page is analyzed first: the about section, the releases, the packages, the deployments, the sponsorship, and the organization.
- Then, the README file is analyzed with its content and structure.
- Next, the tabs of the repository are analyzed: issues, pull requests, labels, milestones, discussions, wiki, actions, projects, security, insights.
- Finally, we analyze a part of the code with the common files that are helpful in a repository to maintain it and to help the contributors. The code itself of the project is not analyzed as we want to get insights on the good practices and the tools relative to open-source projects.
In this series, suggestions of improvements could be mentioned, but obviously, are not meant to criticize the maintainers, the contributors of the corresponding repository, or the project itself. They are just just some ideas to make it even better or to suggest some other ways of doing things.
Vue.js
Vue.jsVue.js is a popular JavaScript framework for building user interfaces and single-page applications. It was created by Evan You and released in 2014. Vue.js is known for its simplicity and flexibility, making it a great choice for developers who want to build modern web applications.
Today, we will analyze the main Vue.js GitHub repository:
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
Managing End-Of-Life (EOL)
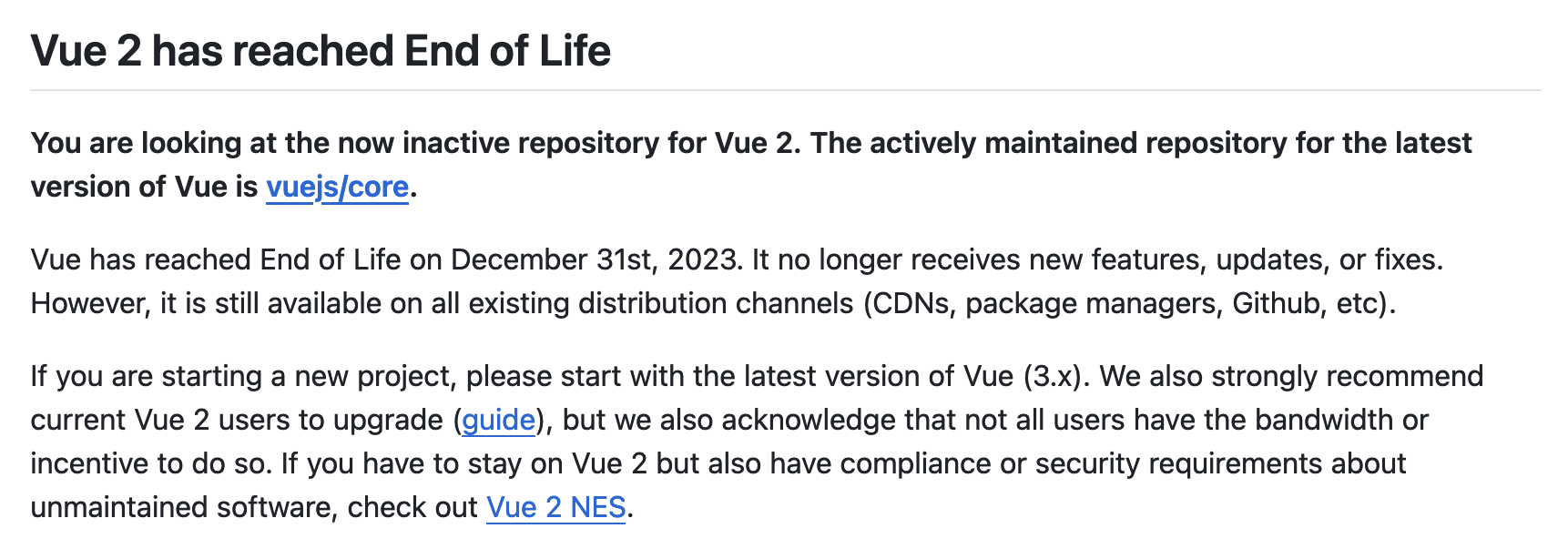
Managing End-Of-Life (EOL)Coming from the Top GitHub 100 starred repositories list, I originally stumbled upon https://github.com/vuejs/vue which is in fact the deprecated repository for Vue 2. And this is in fact a good example on how to redirect users to the new repository that will interest us today: https://github.com/vuejs/core:
- There is an explanation in the GitHub old repository about section with a link to the new repository. This is actually a smart way of doing it because the about section can be used automatically with the GitHub API. If you check the Top GitHub 100 starred repositories Markdown file, you will see that the link appears in this table just because it is in the about section.

- Plus, there is a full explanation of the EOL state in the old repository README with a redirection to the new repository.

GitHub Organization
GitHub OrganizationThis repository is part of the Vue GitHub organization.
The organization page is well configured with a short description, a logo, and links to their website and X account. It is verified and it contains pinned repositories whose the core repository is the first one; the deprecated repository is not pinned. Having pinned repositories is really helpful to highlight the most important projects of the organization, especially when there are many repositories.
There could be room for improvement in this page.
-
A
.github/profile/README.mdfile could be added in the organization repository to explain what the organization is about, what are the main repositories, how to contribute, etc. This file could be used to provide more information to users, contributors, or potential sponsors. Here is an example of what it could look like in our Open {re}Source organization. -
We don’t see any
.githubrepository in the organization, which could be used to store common files like issue templates, pull request templates, etc. Maybe it’s not needed for this organization, but it could help to have a centralized place for these files (see GitHub documentation - Customizing your organization’s profile). -
It might be voluntary for various reasons, but the organization doesn’t have any sponsorship at the organization level. This would be a way to support the entire organization and its projects, and could be mentioned in the
.github/profile/README.mdfile. But this clearly depends on the organization’s governance and strategy.
Analysis: vuejs/core
Analysis: About
About
The about section starts with a description with a nice sentence in a non-formal way with a cool emoji. This is a good way to catch the attention of the users by showing the personality and friendliness of the project. Emojis can be a tricky thing in terms of accessibility, but having it at the beginning or the end of the sentence is acceptable.
Then, there is a link to the website, which is a good practice to redirect users to the official website of the project.
Good practices are followed since we can see the readme, license, and security policy links. The other links are automatically available on all GitHub repositories: activity, custom properties, stars, watchers, and forks.
The only missing link is the code of conduct because there is no CODE_OF_CONDUCT.md file in the repository; it is available via the contributing guide which redirects to the website where the code of conduct is available. It could be a good idea to have a CODE_OF_CONDUCT.md file in the repository to make it easier to find, that can contain a link to the website too.
The deprecated repository contained the following topics: “javascript”, “framework”, “vue”, and “frontend”. This is not the case in the new repository. Topics could help to categorize the repository and make it easier to discover, even if Vue.js is already well-known by the community.
Releases, Packages and Deployments
Releases, Packages and DeploymentsReleases are included in the home page, showing the latest release and the number of releases. This is a good way to highlight the latest changes and to show that the project is active, and to find the releases easily.
Packages and deployments are not used in this repository.
Sponsorship
SponsorshipThe sponsorship section is included in the home page where we can see two kinds of sponsorships:
- GitHub Sponsor of Evan You, the creator of Vue.js project
- Open Collective to sponsor the Vue.js project (see the Open Collective Analysis)
README
READMEThe README file is well-structured with the following sections:
Getting Started
Getting StartedThe getting started section is minimalist with a simple redirection to the documentation. This is a good practice to avoid duplicating and maintaining content. Depending on where your come from when you land on the repository, you may also want to have a quick overview of the project. It could be a good idea to add a short description of the project before this getting started section.
Sponsors
SponsorsSponsors are highlighted directly in the second section of the README. It shows the importance of sponsors for the project.
There is a small description that thanks the backers and sponsors, and a link to the full list of backers and sponsors in the BACKERS.md file. This is a good way to show the importance of the sponsors and to give them visibility. There is also a link to the sponsoring page on Vue.js website.
At the time of the analysis, there is a small issue with the “Special Sponsor” section in dark mode which is generated differently than the other sponsors image, and also different from the image used in the BACKERS.md file.

We often see this kind of issue with dark mode on GitHub, especially when the content contains SVGs without background. This is obviously not a big deal.
Questions
QuestionsThis part is concise and clear with a link to the official forum and the community chat. The official forum being the GitHub Discussions, and the community chat being the Discord server. This is a good way to redirect users to the right place to ask questions and get help.
We also learn something about the project: the issue list of the repository is dedicated exclusively to bug reports and feature requests.
Issues
IssuesThis section is a necessary reminder that the users must respect the issue requirements and use a new issue helper when opening an issue. You should check out this new issue helper, which is pretty amazing! A lot of pedagogy is put into this helper to guide the user to open the right issue with the right information. This is a good way to avoid issues that are not actionable or that are not clear.
A clear message is contained in this helper that is important and that must allow to save time for the maintainers by avoiding to justify the same things over and over again when they close an issue:
If you open an issue that does not conform to the requirements, it will be closed immediately.
There is even a ready-to-use justification for that: Why are we so strict about this?.
We won’t detail the new issue helper here, but you should definitely check it out! This tool, which is open source by the way too, is really amazing and a gold mine for any open-source maintainers.
Stay In Touch
Stay In TouchSome external links are provided to follow the project on X, a link to the blog, and a link to the job board. Having a job board is not common in open-source projects and shows how Vue.js is a big project with a strong community!
Contribution
ContributionThis section adds a link to the contributing guide, and we learn that there is a dedicated repository for the Vue-related projects which is a curated list of awesome things related to Vue.js. This is a good way to give visibility to this repository and to show that the project is part of a bigger ecosystem.
This is followed by an image that shows the contributors of the project, a nice way to give visibility to the contributors and to show that the project is active. It redirects to the contributors page of the repository. This image is provided by Open Collective at https://opencollective.com/vuejs/contributors.svg.
License
LicenseThis is a simple reminder of the license used in the project which can be really useful for people not familiar with the GitHub repository structure and interface. And it can be also really handy when the README files are gathered by external tools such as package managers for instance.
Issues
IssuesAt the time of the analysis, there are 720 open issues and 4,073 closed issues. This is a good ratio of closed issues compared to the open ones. This shows that the maintainers are active and that the project is well-maintained.
The amount of open issues could seem high, but this is pretty common for big projects like Vue.js.
23% of opened issues are not labeled, and 71% of closed issues are not labeled. We don’t have internal information but we could guess that using labels is a new practice in the project.
is:issue is:open no:label query in the GitHub search bar.Pull Requests
Pull RequestsTODO
Labels
Labels53 labels are used in this repository.
Click to see the list of labels and their usage
| Label | Description | Used in issues? | Used in PRs? |
|---|---|---|---|
| breaking change | No | Yes | |
| 🧹 p1-chore | Priority 1: this doesn’t change code behavior. | Yes | Yes |
| browser specific | Yes | Yes | |
| 🍰 p2-nice-to-have | Priority 2: this is not breaking anything but nice to have it addressed. | Yes | Yes |
| can’t reproduce | Yes | No | |
| dependencies | Pull requests that update a dependency file | No | Yes |
| duplicate | This issue or pull request already exists | Yes | Yes |
| easy for merge | No | Yes | |
| ❗ p4-important | Priority 4: this fixes bugs that violate documented behavior, or significantly improves perf. | Yes | Yes |
| 🔥 p5-urgent | Priority 5: this fixes build-breaking bugs that affect most users and should be released ASAP. | Yes | Yes |
| good first issue | Good for newcomers | Yes | No |
| 🔨 p3-minor-bug | Priority 3: this fixes a bug, but is an edge case that only affects very specific usage. | Yes | Yes |
| has PR | A pull request has already been submitted to solve the issue | Yes | No |
| has workaround A workaround has been found to avoid the problem | Yes | No | |
| help wanted | Extra attention is needed | Yes | No |
| invalid | This doesn’t seem right | Yes | Yes |
| 🐞 bug | Something isn’t working | Yes | Yes |
| need discussion | Yes | Yes | |
| need documentation | Not necessarily a bug, but proper documentation is needed | No | Yes |
| need guidance | The approach/solution in the PR is unclear and requires guidance from maintainer to proceed further. | Yes | Yes |
| need more info | Further information is requested | Yes | Yes |
| need test | The PR has missing test cases. | No | Yes |
| 🛑 on hold | This PR can’t be merged until other work is finished | Yes | Yes |
| 🔩 p2-edge-case | Yes | Yes | |
| ready for review | This PR requires more reviews | No | Yes |
| ready to merge | The PR is ready to be merged. | No | Yes |
| regression | Yes | Yes | |
| scope: compiler | Yes | Yes | |
| scope: custom elements | Yes | Yes | |
| scope: defineModel | Yes | Yes | |
| scope: hmr | Yes | Yes | |
| scope: infra | Yes | Yes | |
| scope: keep-alive | Yes | Yes | |
| scope: playground | Yes | Yes | |
| scope: reactivity | Yes | Yes | |
| scope: reactivityTransform | Yes | Yes | |
| scope: script-setup | Yes | Yes | |
| scope: sfc | Yes | Yes | |
| scope: sfc-style-vars | Yes | Yes | |
| scope: slots | Yes | Yes | |
| scope: ssr | Yes | Yes | |
| scope: suspense | Yes | Yes | |
| scope: teleport | Yes | Yes | |
| scope: transition | Yes | Yes | |
| scope: types | Yes | Yes | |
| scope: v2 compat | Yes | Yes | |
| scope: v-model | Yes | Yes | |
| security | Pull requests that address a security vulnerability | No | Yes |
| ✨ feature request | New feature or request | Yes | Yes |
| transferred to rfc discussions | Please manually search in http://github.com/vuejs/rfcs/discussions for the latest discussions | Yes | No |
| version: minor | Yes | Yes | |
| wait changes | No | Yes | |
| wontfix | This will not be worked on | Yes | No |
As usual, the labels are used in issues and pull requests. The labels are well-organized and cover a wide range of topics from priority to scope, and from bug to feature request. This is a good way to categorize the issues and pull requests and to make it easier to find what you are looking for, and maintainers to prioritize the work.
- We can recognize common labels that are used in many repositories to categorize the issues and pull requests at a high level like
🐞 bug,✨ feature request,dependencies, andsecurity. - Triage labels are there to help the maintainers do their job:
can't reproduceorinvalidcan be combined toneed more infoto ask for more information to reproduce the issue.duplicateandwontfixinforms that the issue or pull request already exists or is not in the scope of the project, and can be closed right away.🛑 on holdis pretty straightforward as it signals that something must be done before.- Sometimes, a workaround can help the community to avoid the problem while waiting for a fix,
has workaroundis used for that.
- Priorities are used to categorize the issues and pull requests by their importance and urgency from
🧹 p1-choreto🔥 p5-urgent. This helps the maintainers to tackle everything in the right order and also provides some feedback to the community about when the issues and pull requests will be more or less handled. scope: *labels are used to categorize the issues and pull requests by the part of the project they are related to. Using a common prefix likescope:is actually a very good idea that helps readability and maintainability.browser specificis used in the same spirit.
- Pretty common too,
good first issueandhelp wantedare used to help newcomers and to highlight the issues that need more attention. - In the review process:
has PRcan be added to the corresponding issue to avoid duplicate pull requests.- all
need: *labels andwait changesare used to signal that something is missing in the issue or pull request. This is a good way to guide the contributors and to avoid back and forth in the review process. Discussion, guidance, test, more info, and documentation are the most common labels used in this category. regression,breaking change, andversion: minorcan be used to evaluate the impact of the changes on the migration process for the community, but also to define when to merge the pull request in the semantic versioning process.ready for review,easy for merge,ready to mergeare used to signal that the pull request is ready for the next step, and help the maintainers to work asynchronously.
- As often in repositories, there are really specific labels that are used rarely or temporarily like
transferred to rfc discussions.
Some tiny improvements have been spotted for the labels description. need guidance and 🛑 on hold label descriptions mention the use of these labels for the pull requests but are actually also used for issues.
Milestones
MilestonesNo milestones are used in this repository.
Discussions
DiscussionsWe are welcomed by a “Welcome to Vue Discussions!” pinned discussion explaining what are the discussions for, how to use them, and what are the rules. This is a good way to guide the users and to avoid any misunderstanding.
The categories correspond to most open-source projects:
- Announcements: for the project announcements. Actually, this one is only used for the main pinned discussion.
- General Discussions: for general discussions about the project where users can chat about anything and everything here.
- Help/Questions: a place for the community to ask questions and get help.
- Ideas: for sharing ideas for new features.
- Polls: for taking a vote from the community.
- Show and tell: for the community to show off something they’ve built with Vue.js.
Wiki
WikiNo wiki has been set up in this repository.
Actions
ActionsDifferent actions are used in this repository. We will dig into them more in details in the code source analysis but here is what we can see only based on the execution of the actions:
- autofix.ci is used to automatically for each pull request to run prettier and eslint to fix the code style. It is based on autofix.ci.
- canary minor release is used to automatically release a new canary minor version of the project every Monday.
- canary release is used to automatically release a new canary version of the project every Monday.
- ci is used to run the tests on each pull request or pushed branch.
- Create Release is used to create a new release when a tag is pushed.
- ecosystem-ci trigger is triggered by a
/ecosystem-ci runcomment that will create a workflow dispatch event to run a specific action in theecosystem-cirepository. - Export Size is used to export the size of the project in a JSON file.
- Lock Closed Issues is used to lock the closed issues after 14 inactive days. It uses the lock-threads GitHub action that allows to lock closed issues, pull requests and discussions after a period of inactivity.
- size data is used to export the size data.
- size report uses the exported size data, compare it with the previous size data, and create a comment in the pull request with the size difference.
Projects
ProjectsFirst, we can see that there are no template projects in this repository.
Classic projects are the old way of managing projects in GitHub. We can find 2 opened projects and 2 closed projects.
The opened projects are from 2022 and are probably not used anymore and could be closed:
- Custom Elements Bugsquash shows a basic Kanban board with 5 columns: Issues, PRs, Review needed, Ready to Merge, and Done.
- Next Patch shows another board really focused on releasing a patch, with 5 columns: High Priority, Dev/Prod Inconsistency, Open for Review, Done, and Approved by a team member.
The closed projects are from 2020 and 2021 and don’t contain any useful information in our quest to find reusable templates or elements to handle open-source project management.
Let’s now focus on the actual projects that are opened and used in the repository. They don’t use the classic projects but the new projects.
- Issue / PR Management: For planning purposes. Features not landed will rollover to the next minor. This project contains two tabs:
- Overview: with a board of several columns:
- Needs Review
- In Review: Currently in review
- Waiting: Waiting for something in the PR
- Needs further expertise: Need input on specific implementation
- Ready to merge
- Merged: Merged PRs
- Stale: Stale PRs, if the functionality is good maybe we can do something about it
- Rejected
- Breaking: Breaking change PRs
- Ready to Merge: a table filtered by pull requests having the “Ready to merge” status, with different columns:
- Title
- Assignees
- Status
- Labels
- Milestone: that could be removed as the repository doesn’t seem to use milestones.
- Overview: with a board of several columns:
- Next Minor: For planning purposes - issues not included in the release will be rolled over to the next release. This project only contains one tab named “All” filtering out the done issues and pull requests, with a table with different columns:
- Title
- Assignees
- Status: mostly empty values except one “Todo”
- Priority: empty values or from 1 to 4.
- Triage Session: PRs / issues that need to be discussed in the next face-to-face triage session. This project only contains one tab named “To be discussed” only showing the opened issues, with a table with different columns:
- Title: column that can be filtered by status (at least “Todo” and “Done”)
- Assignees
- Labels
- Status
Security
SecurityThe security tab is well-configured with a security policy defined in the SECURITY.md file. This is a good practice to inform the users about the security policy of the project and to guide them on how to report a security vulnerability.
Insights
InsightsMost of the tabs in the Insights section (Pulse, Contributors, Commits, and Code frequency) allow us to see the activity of the repository and the contributors. Vue.js is in a great shape with a lot of activity and a lot of contributors. This is a good sign of a healthy project. Keep up the good work!
Dependency graph, Network, and Forks are not useful for this analysis.
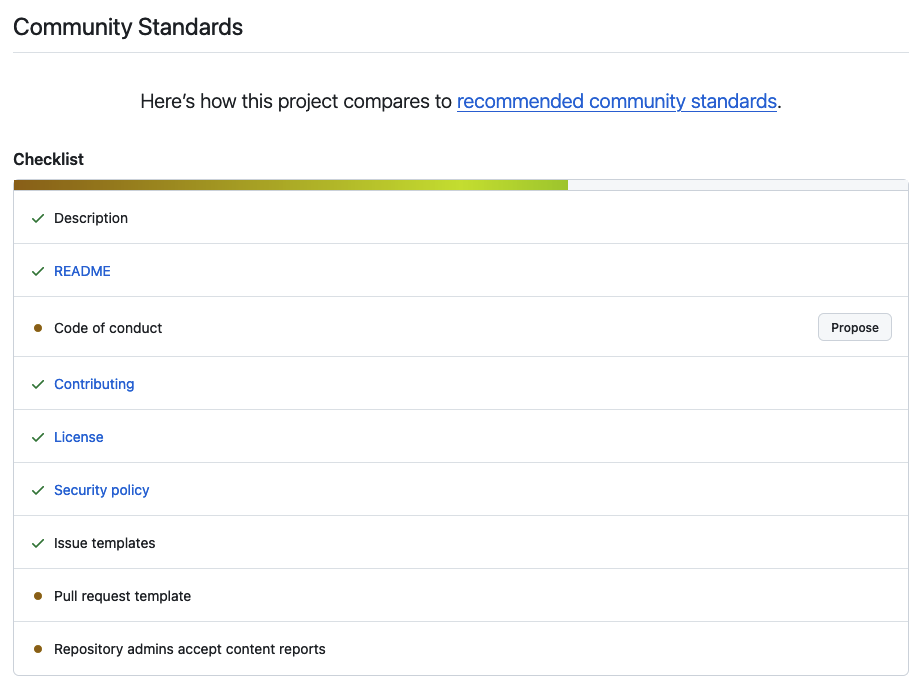
The Community Standards is a page that provides information about the community standards of open-source projects on GitHub.

This page highlights some improvements:
- As mentioned earlier in this analysis, the project could add a
CODE_OF_CONDUCT.mdfile in the repository to make it easier to find; even if the contributing guide redirects to the website where the code of conduct is available. - The project could add a pull request template to guide the contributors when opening a pull request.
- Maintainers could enable the content to be reported in the repository settings where users can report abusive or disruptive content for review and moderation. This is something that can help to moderate the content and that can be enabled by following GitHub Docs > Managing reported content in your organization’s repository.
Open Collective Analysis
Open Collective AnalysisTODO (see https://opencollective.com/vuejs)
Source Files
Source FilesWe won’t analyze the source files of the project as it is not the goal of this analysis. We will focus on the common files that are helpful in a repository to maintain it and to help the contributors.
Let’s start with the .github directory that contains the following files and directories:
The ISSUE_TEMPLATE directory allows to configure and store the issue templates to standardize the information you would like contributors to include when they open an issue in your repository. More information can be found in the GitHub documentation - About issue and pull request templates.
Let’s start by looking at the config.yml:
blank_issues_enabled: false
contact_links:
- name: Feature Request
url: https://github.com/vuejs/rfcs/discussions
about: Suggest new features for consideration
- name: Discord Chat
url: https://chat.vuejs.org
about: Ask questions and discuss with other Vue users in real time.
- name: Questions & Discussions
url: https://github.com/vuejs/core/discussions
about: Use GitHub discussions for message-board style questions and discussions.
- name: Patreon
url: https://www.patreon.com/evanyou
about: Love Vue.js? Please consider supporting us via Patreon.
- name: Open Collective
url: https://opencollective.com/vuejs/donate
about: Love Vue.js? Please consider supporting us via Open Collective.
Blank issues are disabled, probably to avoid issues that are not actionable or that are not clear.
Then, we have a list of contact links that will be displayed when creating a new issue:
- the feature requests are actually not opened in the issues but are handled in the GitHub Discussions of the RFCs repository
- questions and discussions are handled in the GitHub Discussions of the core repository
- there is a Discord chat available at https://chat.vuejs.org
- this is interesting to see that they use this issue template to promote the Patreon and Open Collective sponsorship. This is a good way to give visibility to the sponsorship and to show that the project is supported by the community.
On top of that, there is a bug_report.md describing the form to fill in when opening a bug report:
- There is a short introduction that tries to limit the number of issues by asking to create a bug report only if you are sure that it is a bug by providing ways to discuss the issue before opening it by:
- reading the docs
- asking questions in the Discord chat
- asking questions in the GitHub Discussions
- look for / ask questions on Stack Overflow
- search for existing issues
- The Vue version is asked to be provided
- Then, a mandatory link to minimal reproduction is asked to be provided:
- by showing the bug in The SFC Playground (source code available at https://github.com/vuejs/core/tree/main/packages/sfc-playground).
- by setting up a StackBlitz project if the playground is not enough.
- by providing a GitHub repository if the playground and StackBlitz are not enough. They also provide Bug Reproduction Guidelines to help the users to provide a good reproduction of the bug. We can also see that, despite the efforts to guide the users, they have to mention that “Please do not just fill in a random link. The issue will be closed if no valid reproduction is provided.” which shows that it happened before or continue to happen.
- Some other information is asked as the:
- steps to reproduce
- what is expected
- what is actually happening
- the system information by providing the output of
npx envinfo --system --npmPackages vue --binaries --browsers - some additional comments
This directory contains the GitHub Actions workflows that are used in the repository. By analyzing the files, we can retrieve the information that we deduced from the actions execution in the previous section.
autofix.yml: for each pull request, run prettier and eslint to fix the code style. It is based on autofix.ci.canary-minor.yml: automatically release a new canary minor version of the project every Monday at 1 AM UTC.canary.yml: automatically release a new canary version of the project every Monday at 1 AM UTC.ci.yml: for each pull request or pushed branch, run the unit tests on Ubuntu and Windows, the end-to-end tests on Ubuntu, and run eslint, prettier, and the type declaration tests.ecosystem-ci-trigger.yml: allows to trigger theecosystem-ciaction by commenting/ecosystem-ci runin a pull request by authorized Vue.js members.lock-closed-issues.yml: schedule to lock the closed issues after 14 inactive days. It uses the lock-threads GitHub Action that locks closed issues, pull requests and discussions after a period of inactivity.release-tag.yml: create a new release when a “v*” tag is pushed. It uses the yyx990803/release-tag GitHub Action for auto creating a release on tag push.size-data.yml: allows to export the size data.size-report.yml; use the exported size data, compare it with the previous size data, and create a comment in the pull request with the size difference.
.github directory contains a whole set of files and directories that are used to configure the repository and to help the contributors to follow the guidelines and the best practices:
FUNDING.yml: used to configure the funding of the project so that it is displayed on the repository home page.bug-repro-guidelines.mdis an independent file that provides guidelines to help the users to provide a good reproduction of the bug. This is a good way to guide the users and to avoid back and forth in the issue report process. This is used in the bug report issue template.commit-convention.mdis an independent file the Git commit message convention used in the project adapted from the Angular’s commit convention. This is a good way to standardize the commit messages and to make it easier to follow the changes in the project. I particularly like the “TL;DR” section that gives a quick overview of the commit message convention. This file is mentioned in the contributing guide and referenced in a script that verify the commit messages.contributing.mdis an independent file that provides all the information needed to contribute to the project. This is the central place to find all the information about the contribution process that targets external contributors. Different topics are covered:- Code of Conduct (redirecting to the website)
- Issue Reporting Guidelines mentions that we should always use https://new-issue.vuejs.org/ to create new issues. This approach is really interesting as it probably offers more possibilities compared to the GitHub issue templates. However, it is not clear if the GitHub issue can still be used directly or if it is mandatory to use the new-issue website. An option would be to get rid of the GitHub issue template (
.github/ISSUE_TEMPLATE/bug_report.md) to avoid confusion, and to redirect to the new-issue website in the.github/ISSUE_TEMPLATE/config.ymlfile. - Pull Request Guidelines
- Development Setup describes how to set up the project locally.
- While reading this section, there is maybe a link to do between the recommended Node.js version and the
.node-versionfile that is used in the project. For instance, the.node-versionreferences the 20 version, whereas the contributing guide recommends the 18.12+ version.
- While reading this section, there is maybe a link to do between the recommended Node.js version and the
- Scripts
- Project Structure
- Contributing Tests
- Financial Contribution is interesting as we don’t often see this in the contributing guide. Financial contributions are actually also contributions!
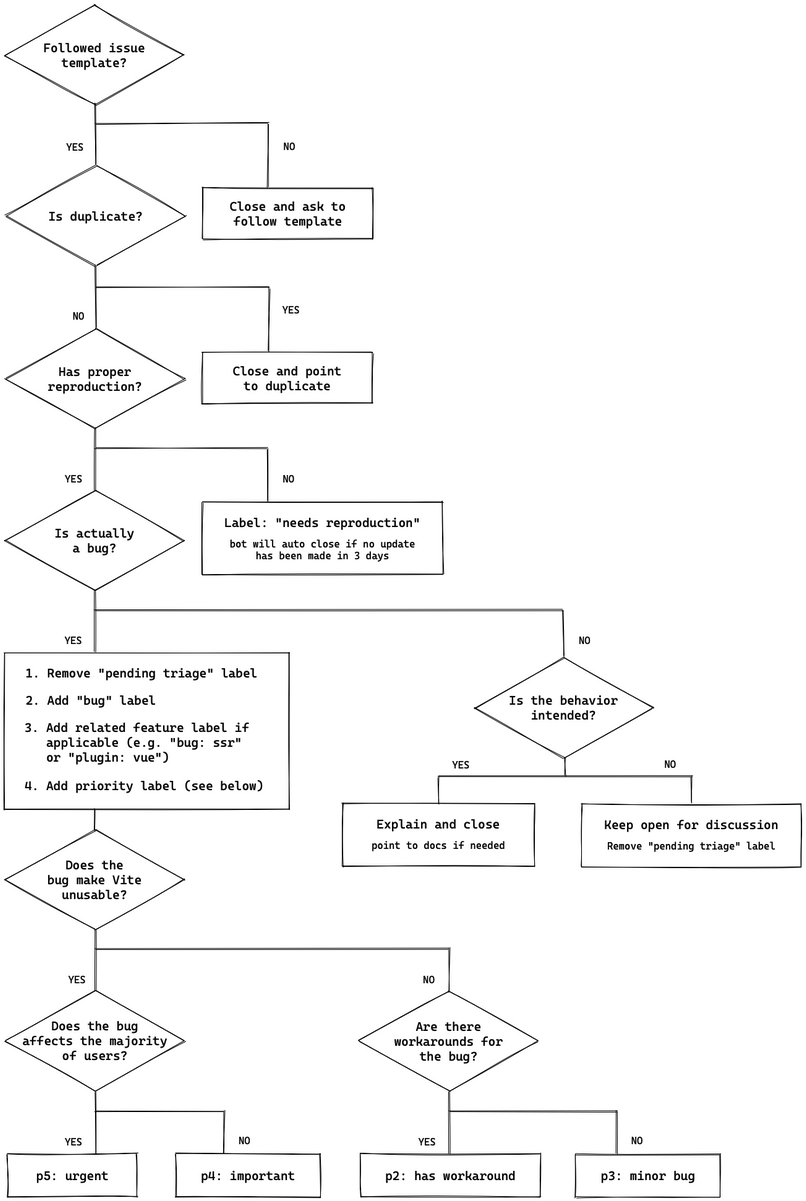
maintenance.mdis intended for team members responsible for maintaining the project, unlike thecontributing.mdfile which is intended for external contributors. This file provides information about the maintenance process and the responsibilities of the maintainers. This is a good way to guide the maintainers and to make sure that everyone is aligned on the maintenance process. As seeking for open-source projects good practices, we are delighted to see what the Vue.js team has put in place a maintenance guide:- Issue Triage Workflow section provides a detailed workflow to triage the issues in the project. It puts a global visualization of what we tried to understand when analyzing the labels and can be inspiring for our own projects by adapting the complexity of this process to our own needs.

- Pull Request Review Guidelines section provides insights on how to review a pull request. This is a good way to guide the maintainers and to make sure that everyone is aligned on the review process. Different types of pull requests are covered:
- PR Merge Rules for Team Members section defines the rules to merge a pull request. We can learn that there are 3 different levels of pull requests:
- Chore and dependencies bumps can be merged right away
- Fixes and refactors needs 2 or more approvals from team members, and can be merged if confident. Otherwise, a “ready for merge” label can be added to signal to the maintainer that the pull request needs a final review before merging.
- Features needs 2 or more approvals from team members, and must be labeled as “ready for merge” before being reviewed by the maintainer.
- Git Branch and Release Workflow simply defines the branch and release workflow used in the project. This is a good way to make sure that everyone is aligned on the workflow used in the project.
renovate.json5allows us to know that the project is using Renovate to keep the dependencies up-to-date.- There is no PULL_REQUEST TEMPLATE file in the repository. Vue.js team seems to let the contributors free to describe their pull requests as they want.
launch.json and settings.json are used to configure the Visual Studio Code settings for the project. This is a good way to share the settings with the contributors and to make sure that everyone is using the same settings.
This directory stores the previous changelogs of the project: CHANGELOG-3.0.md, CHANGELOG-3.1.md, CHANGELOG-3.2.md, and CHANGELOG-3.3.md. This is a good way to keep the history of the changes and to help the users to migrate to the latest version of the project.
These changelogs are referenced at the end of the CHANGELOG.md file.
.git-blame-ignore-revs: used to ignore some revisions in thegit blamecommand. This is a good example here as the Vue.js team is using it to ignore thebfe6b459d3a0ce6168611ee1ac7e6e789709df9dcommit which is a commit that put in place (and applied) Prettier and ESLint to the entire project. The style of the code was changed in this commit and it is not relevant when looking at the history of the project..gitignore: used to exclude some files and directories from the Git repository. This is a good practice to avoid committing files that are not necessary or that are generated by the project..node-version: used to specify the Node.js version used in the project. This is a good practice to inform contributors about the Node.js version to use to work on the project. This file is used by some version managers..prettierignoreand.prettierrcshows that the project is using Prettier to format the code. This is a good way to keep the code consistent and to avoid formatting issues in the project. We can also see that the project is using ESLint (with theeslint.config.jsfile).
This file contains the list of backers and sponsors of the project in an SVG image. This is a good way to give visibility to the backers and sponsors and to thank them for their support.
At the time of the analysis, the CHANGELOG.md file references the latest changes in the 3.4 version of the project, starting from the alpha version of the 3.4.0 release. This is a good way to keep the community informed about the latest changes and to help the users to migrate to the latest version of the project.
At the end of the file, there is a “Previous Changelogs” section that references the previous changelogs of the project that are stored in the changelogs directory (see above).
CODE_OF_CONDUCT.md
CODE_OF_CONDUCT.mdAs mentioned earlier in this analysis, a CODE_OF_CONDUCT.md file could be added in the repository to make it easier to find; even if the contributing guide redirects to the website where the code of conduct is available.
This file references an Ethereum address to fund the project via Drips: a decentralized funding platform for open-source projects. It shows that the project is open to different ways of funding and that it is part of the decentralized ecosystem.
The license file is well-configured with the MIT license. This is a good way to inform the users about the license used in the project and to give them the rights to use, modify, and distribute the project.
The README file is present and well-structured. We detailed the content of the README file in the README section.
The security policy is well-configured with a security policy that informs the users about the security policy of the project and guides them on how to report a security vulnerability. This is a good practice to inform the users about the security policy of the project and to guide them on how to report a security vulnerability.
Found something valuable in this article?
Dropping us a star on GitHub would show your support and help others discover it.
Found a typo, a grammar error or a broken link? This article is missing something important?
Edit this article or create an issue for this article on GitHub.
CC BY-NC-SA 4.0 2023-2024 © Open {re}Source